记录解决uniapp使用uview |
您所在的位置:网站首页 › vite bug › 记录解决uniapp使用uview |
记录解决uniapp使用uview
|
一、背景
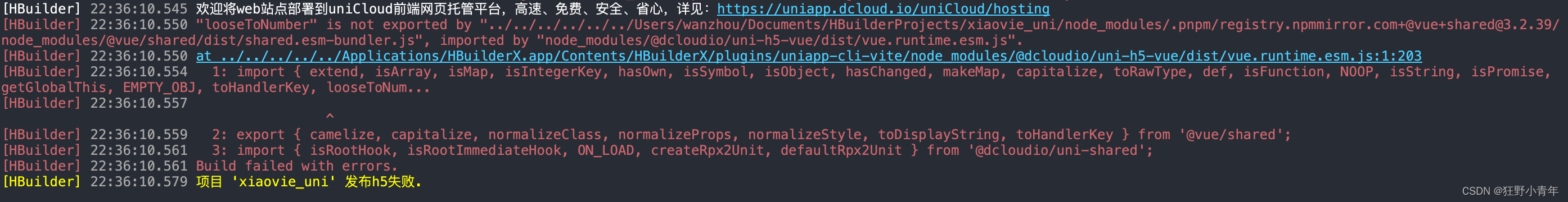
从 vue2+uview1 升级到 vue3+vite+ts+uview-plus ,uview组件样式打包后不显示,升级前uview 组件是可以正常显示,升级后本地运行是可以正常显示,但是打包发布成H5后uview的组件无法正常显示,其他uniapp自己的组件可以正常显示。折腾了很久,这里记录下我是如何解决的 二、排查过程当然过程很痛苦,百度也未能找到这种类似的问题,各种排查和尝试。也一度以为是uview-plus框架本身的问题。 令人不解的是本地运行正常,就打包h5后运行就g了。 各种尝试和折腾后,真是束手无策了,于是又在Mac上试试看看是否环境或者node版本问题,换个环境连编译都通不过了直接报如下错误:
通过报错去查看源码,源码里的确没有 looseToNumber 这个家伙,我再想会不会因为有uniapp的js类库,没有走HBuilder自带的dcloudio类库而走的npm安装的类库的问题,仔细查看 package.json 文件里面有引入dcloudio类库,这里@dcloudio依赖我也是从其他Vue3+vite+ts项目迁移复制过来的当时没有去深入考虑。
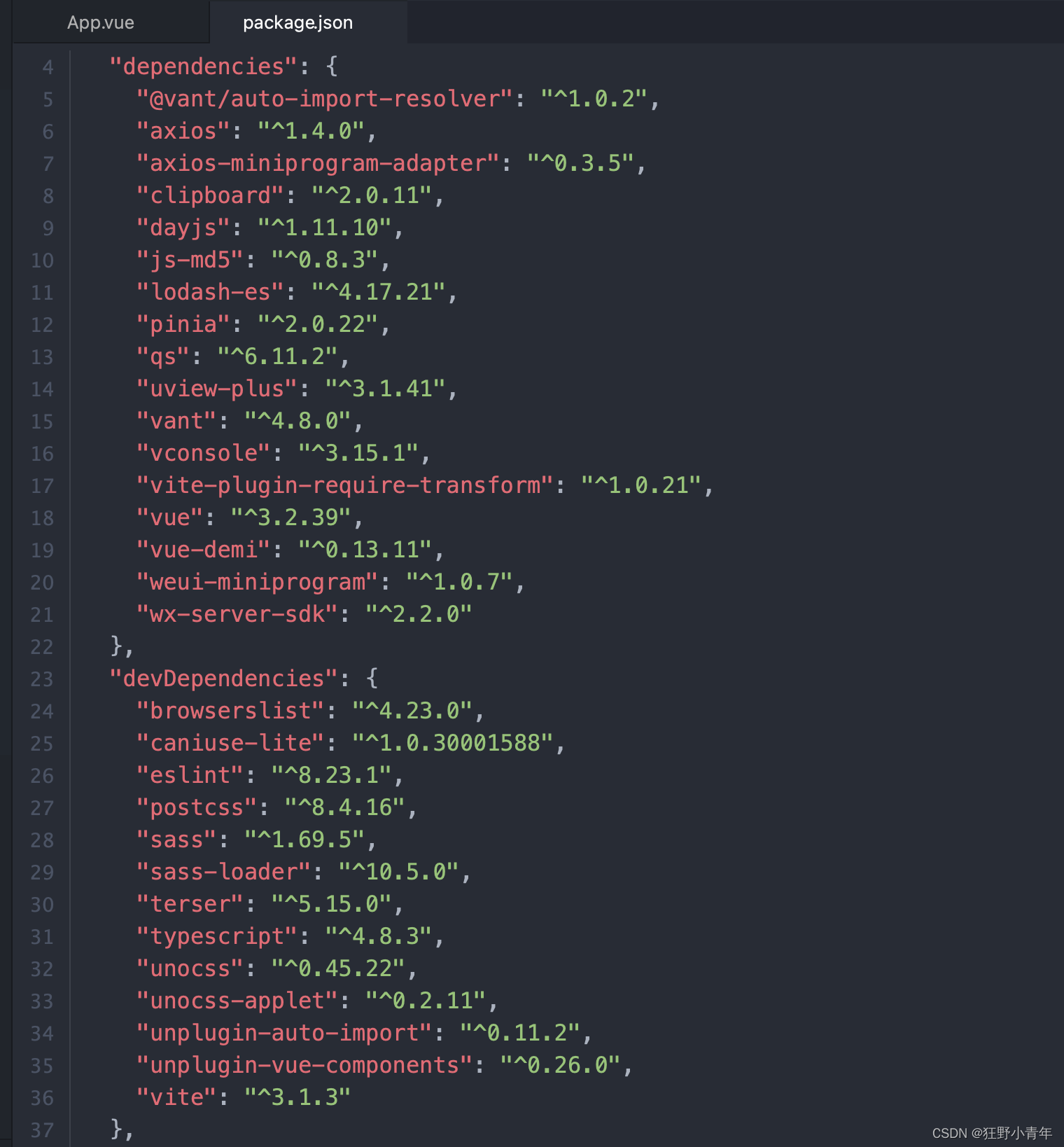
于是乎,我把@开头的全部删掉,再删除node_modules,接着运行 pnpm install 重新安装并打包H5放nginx下运行,如有提示缺的@依赖再单独装一下,终于全部uview-plus组件正常显示了。 删除整理后的 package.json 依赖内容:
1. 这里的Vue本地运行正常打包后样式无法正常显示,是由于用npm导入了一部分uniapp的@dcloudio类库,和HBuilder自带的@dcloudio一起用导致版本不一致导致的问题。 2. 我们在升级迁移项目中遇到问题,还是要深入分析源码,能帮助我们理解底层原理和快速定位解决问题。 |
【本文地址】